How to Create a Clean Web Design
2 min read
 Everyone wants to be successful when it comes to online marketing campaigns, and it is no surprise that search engines play an important part in that success. In order to gain profits from Search Engine Marketing (SEM) you must first grasp the basic needs of customers. When it comes to SEM, your primary concern is the target audience. As a result, advertisements with coherent content and attractive designs are the ones which will get you the most click-through rates. Today we will be talking about the elements of a clean web design, and how it should be done.
Everyone wants to be successful when it comes to online marketing campaigns, and it is no surprise that search engines play an important part in that success. In order to gain profits from Search Engine Marketing (SEM) you must first grasp the basic needs of customers. When it comes to SEM, your primary concern is the target audience. As a result, advertisements with coherent content and attractive designs are the ones which will get you the most click-through rates. Today we will be talking about the elements of a clean web design, and how it should be done.
- As attractive as pretty backgrounds and colorful photos can be, sometimes it is better to settle for less. Sometimes, it is better to let the website speak for itself.
- The design process should begin with a sketch of what you would like the page to look like. Before you start using Photoshop make a list of ideas, layout and objective.
- A clean design is usually one that speaks for itself. Nevertheless you will need to add an attractive box in which you describe the quality of the service that you are promoting. This will engage the users.
- After you are done editing your background and layout in photoshop, it is time to add the contents. The contents are the core of your layout, because it is the place were visitors can find the important info.
- Contact a specialized digital ad agency to help you with the advertisements.
- The footer can be found at the lower part of the page, and it is usually were people add all their useful links, Archives, or Social Media Accounts.
- Now that you have added all the graphic elements and content, it is time to convert de PSD file into HTML.
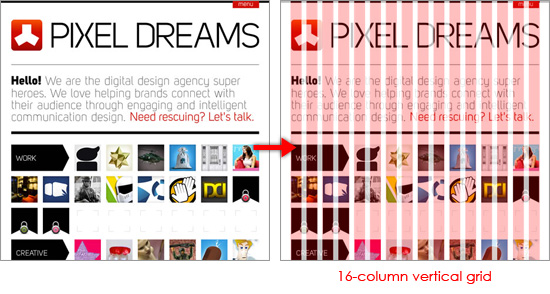
- For those who aren’t familiar with web design, imagine that a regular web-page is divided by an invisible structure of columns and rows. These grids determine the type of composition that the page will have, and as it turns out, sites which have an established hierarchy and consistence are the most attractive ones.
- When it comes to typography, less is more. Although there are a lot of typefaces to choose from, it is best to settle for a popular and simple font.
- As we said before. Colors are pretty, but they are tiring. You should use a limited color palette in order to make the user experience more pleasurable.
All in all, simplicity is the key to a clean and attractive website. Remember, there are always details that can be improved and features that can be tweaked.




